Today we provide you Elegant Popular Posts Widget for your Blogger blog. If you want to this than we provide you full working codes. Popular post widget is most important part of blog because popular post widget shows most popular posts of your blog for your visitors. I have already provided you some popular post widget and now I am provide you another popular post widget for your blogger blog.
Popular Posts Widget for Blogger
Follow below steps how install Elegant Popular Posts Widget for your Blogger blog:
Step 1
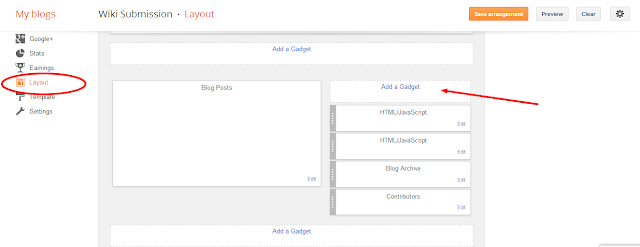
Login into your Blogger Account. Go to Your Blogger Dashboard and Click on Layout tab at the left side panel. Now click on Add a Gadget Link like below picture.
Step 2
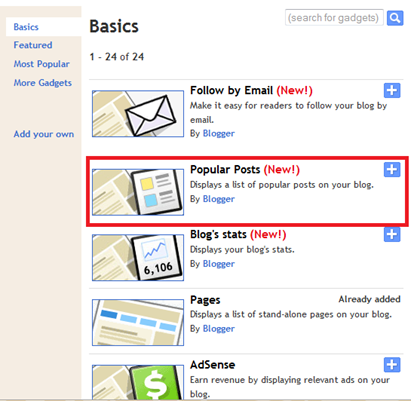
After click on Add a Gadget Link a popup window will open with all available gadgets. Select popular post widgets from gadgets list. See below picture for more help.
Step 3
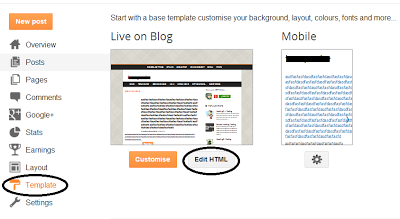
Step 4
Now search below code with the help of CTRL + F:
]]></b:skin>
Step 5
Now paste below code just above ]]></b:skin>
/* Popular Posts Widget customized by haakblog.com */
.PopularPosts .item-thumbnail { display: block; height: 190px; margin: 0; overflow: hidden; position: relative; width: 100%; }
.PopularPosts .item-title { position: relative; }
.PopularPosts img { display: block; height: auto; position: absolute; width:auto; transition: all 1s ease 0s; }
.item-title a { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-family: Impact; font-size: 17px; font-weight: 100; padding: 10px 0; position: absolute; right: 0; text-align: center; top: 30px; width: 100%; }
.item-snippet { background:rgba(0, 0, 0, 0.35); color: #FFFFFF; font-weight: 900; left: 12%; padding: 10px; position: absolute; text-align: center; top: 95px; width: 70%; }
.item-content:hover img {transform: rotate(10deg) scale(1.2);}
.item-content { position: relative; }
Step 6
Now search </body> and paste below given code just above it:
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'/>
<script type='text/javascript'>
$(document).ready(function() {$('.PopularPosts img').attr('src', function(i, src) {return src.replace( 's72-c', 's400' );});});
</script>
<script type='text/javascript'>
//<![CDATA[
// Popular Posts customization by haakblog.com
// Trim Code by MS-potilas 2012
$('.popular-posts ul li .item-snippet').each(function(){
var txt=$(this).text().substr(0,120);
var j=txt.lastIndexOf(' ');
if(j>10)
$(this).text(txt.substr(0,j).replace(/[?,!\.-:;]*$/,'...'));
});
//]]>
</script>
Step 7
Now Save Template button.





Post a Comment Blogger Facebook