Add Floating Social Media Sharing Buttons for Blogger to increase the number of social sharing on social networking sites like Twitter, Facebook, Google +1 and other social networks. It is very good and easy way to share your content to directly on social networks sites for your visitor. It has contain many social networking sites like Facebook Like & Facebook share, Twitter Share, Stumble Upon, Google +1, RSS Feed and Digg this with live counter which is show how many times your content share on social networks sites. You can also add more social networks sites as you want to wish to add.
How to Add Floating Social Media Sharing Buttons
You can add easily Floating Social Media Sharing Buttons For blogger with follow below steps:
Step 1
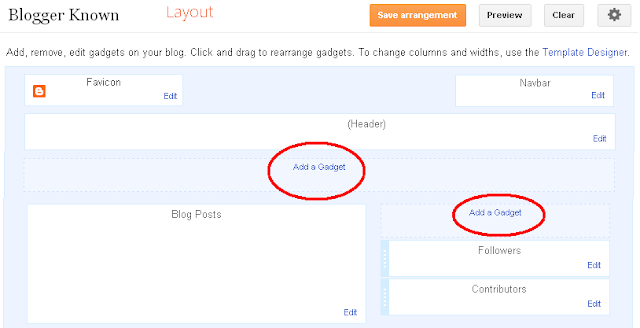
Log in into Blogger Dashboard and Go to Layout.
Step 2
After Go to Layout click on Add A Gadget link as shown in below picture.
Step 3
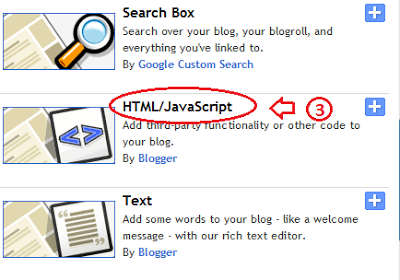
When you click on Add A Gadget link a pop-up window will open scroll down and select HTML/Javascript
Step 4
Copy below code and paste it to HTML/JavaScript box.
<!-- floating share bar Start haakblog--> <style type="text/css"> #pageshare {position:fixed; bottom:5%; margin-left:-721px; float:left; border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0 0 2px 0;z-index:10;} #pageshare .sbutton {float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top {width:48px !important;} .fb_share_count_top, .fb_share_count_inner {-moz-border-radius:3px;-webkit-border-radius:3px;} .FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px !important; -moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;} .FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px !important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;} </style> <div id='pageshare' title="Get this from haakblog.com">Tips: Please change Haakblog to your twitter username for twitter setting and also replace your feedburner url to http://feeds.feedburner.com/haakblog
<div style="margin-left:8px;"><div class='sbutton' id='like' style='margin: 5px 0 0 5px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script><fb:like layout='box_count' show_faces='false'></fb:like> </div></div>
<br /><div class='sbutton'><a class='twitter-share-button' data-count='vertical' data-via='HaakBlog' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br /><div class='sbutton' id='su'> <script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script> </div> <div class='sbutton' id='digg' style='margin-left:3px;width:48px'> <script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script> <a class="DiggThisButton DiggMedium"></a> </div> <div class='sbutton' id='gplusone'> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone></div><br/><a href='http://feeds.feedburner.com/haakblog' rel='nofollow' target='_blank' title='Subscribe To Our Rss Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJ8UeVgr6LI4pM1m-3qJRBeH0cPgeAb1pTFTBSIw4eu_qqEpRWycCxAW0PyHS9sYnf0Q1AHZJeOybemHge-Gur8q1WaAIO5labCMDSgUoGLIhk5QLqMo3HiQt5NdPNebYUgiZzyZ8FaTuB/s1600/icon_rss_reader.png'/></a><div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://www.haakblog.com">Blogger widget</a></div>
<!-- Do not remove this link --> </div> <!-- floating share bar End --></div>
Step 5
Click on Save Link.




Post a Comment Blogger Facebook