Are you looking for adding Facebook Comments box in your blogger blog than we will provide you tutorial about how to AddFacebook Comments Box for Blogger. Facebook has released comments plugin for blogs and websites. You can easily add Facebook comments box to your blog because this plugin can be added in any blog or websites. This comments box help to post comments on your post with Facebook profile and share them on Facebook.
How to Add Facebook Comments for Blogger
You can easily add Facebook comments box to your blogger blog with follow some simple steps as give below:
1. Create Facebook Application
First you need to want Facebook application ID so please follows below steps to get your App ID:
Step 1
Go to Facebook Developers Page.
Step 2
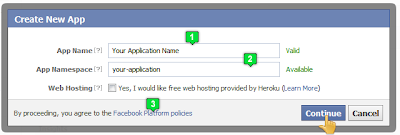
Click on create a new App and enter your application name and name space as shown in below picture.
Step 3
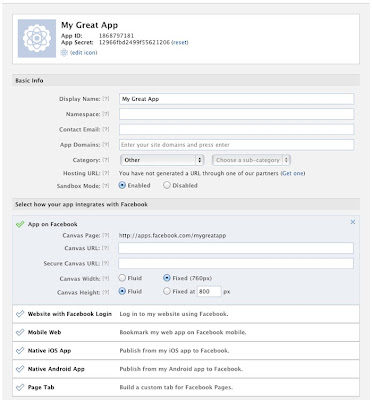
Fill all required fields and add your domain name.
Step 4
Click on save changes and copy your App ID.
2. Add Comments Box to Blogger
Now follow below steps to add facebook comments box to your blogger blog:
Step 1
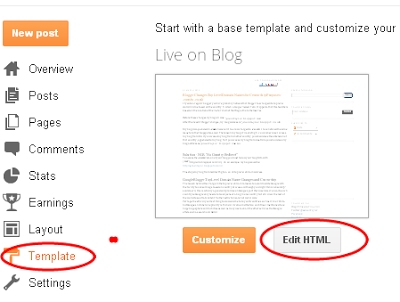
Log in into Blogger Dashboard and click on Edit HTML as shown in below picture.
Step 2
Click on Expand Widget Template as shown in below picture.
Step 3
Search <html with the help of CTRL + F. Replace <html to following code.
<html xmlns:fb='http://www.facebook.com/2008/fbml'
Step 4
Add below code before </head>
<meta expr:content='data:blog.pageTitle' property='og:title'/><meta expr:content='data:blog.url' property='og:url'/><meta content='HaakBlog' property='og:site_name'/><meta content='BLOG_LOGO_IMAGE_LINK' property='og:image'/><meta content='YOUR_APP_ID ' property='fb:app_id'/><meta content='http://www.facebook.com/Haakblog' property='fb:admins'/><meta content='article' property='og:type'/>Tips: 1.Replace Haakblog to your blog name.
2. Blog_logo_Image_link with your logo link.
3. Change Your_app_ID to your Facebook app ID.
4. Change your Facebook fan page with http://www.facebook.com/Haakblog
Step 5
Add below code before</body>
<div id='fb-root'/><script> window.fbAsyncInit = function() { FB.init({ appId : 'YOUR_APP_ID', status : true, // check login status cookie : true, // enable cookies to allow the server to access the session xfbml : true // parse XFBML }); }; (function() { var e = document.createElement('script'); e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; e.async = true; document.getElementById('fb-root').appendChild(e); }());</script>Tips: Replace YOUR_APP_ID to your Facebook application ID
Step 6
Now search below code.
<data:post.body/>
Step 7
Now add below code before it.
<b:if cond='data:blog.pageType == "item"'><div style='padding:20px 0px 5px 0px; margin:0px 0px 0px 0px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><div>
<a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="My Blogger Tricks"><img alt="My Blogger Tricks" border="0" src="https://bitly.com/24workpng1" style="position: fixed; bottom: 10%; right: 0%; top: 0px;"/></a> <fb:comments colorscheme='light' expr:href='data:post.url' expr:title='data:post.title' expr:xid='data:post.id' width='550'/></div></div><div style="font-family: arial, sans-serif; font-size: 9px;" class="ycdr"><a href="http://www.haakblog.com/2013/07/add-facebook-comments-box-for-blogger.html" target="_blank" title="Facebook Comment Widget">Facebook Comment Widget</a> <a href="http://www.haakblog.com/" target="_blank">Blogger Tips</a></div></b:if>






Its a fantastic article specially for me. i was searching about it. now my problem is solved. Thanks for sharing your valuable experience.
ReplyDelete|o| Tnx MAYEDUL
DeleteI was really starting to feel hopeless when I found your post. Thank you so much for helping me resolve my issue.
ReplyDelete:-d Ok Rihan . best Luck
Deletevery good article. Thanks for sharing it.
ReplyDeletetnx @mion
Deletetnx @mion
DeleteGood tutorial. I will like to see a demo . will the default blogger form remain?
ReplyDeleteThanks and keep your good job.
tnx, @ANGU RANSOM
DeleteI just want these notifications to stop for myself but allow them for other people who visit my site.Thanks you.
ReplyDeleteบาคาร่า
จีคลับ
gclub
The curriculum is a vital part of both online and offline teaching. A comprehensive curriculum means that half of the task of a good teaching pedagogy has been fulfilled. If you are in search of a good curriculum development service provider curriculum development service provider then Acadecraft is sure to be your first choice. We provide premium curriculum services at affordable prices
ReplyDeleteAre you still finding reliable and quality self learning material development services Self Learning Material Development Services Are you fed up getting a suitable provider? Do not fret your searching journey ends here at Acadecraft Australia, a market leader in this domain for a long. We home a panel of experts and other knowledgeable professionals with comprehensive experience in this domain. Our experts are familiar with the trending skills required for the field and have been able to provide to a score of clients worldwide. Do not while away your time; get in touch with us.
ReplyDelete